El actual uso de dispositivos móviles ha generado la necesidad de crear páginas web que se adapten a estos nuevos formatos.
¿Utilizas tu teléfono o tablet para navegar en Internet? Lo más probable es que tu respuesta a esta pregunta sea sí.
Cada vez más personas cuentan con un dispositivo móvil y lo utilizan para navegar en Internet. ¡Y este número va en aumento! Se estima que para el año 2020 el 70% del mundo tendrá un dispositivo móvil.
Estos datos nos sirven como punto de partida para entender el fenómeno de las páginas web responsivas.
Pero antes que nada, ¿qué es una página web responsiva?
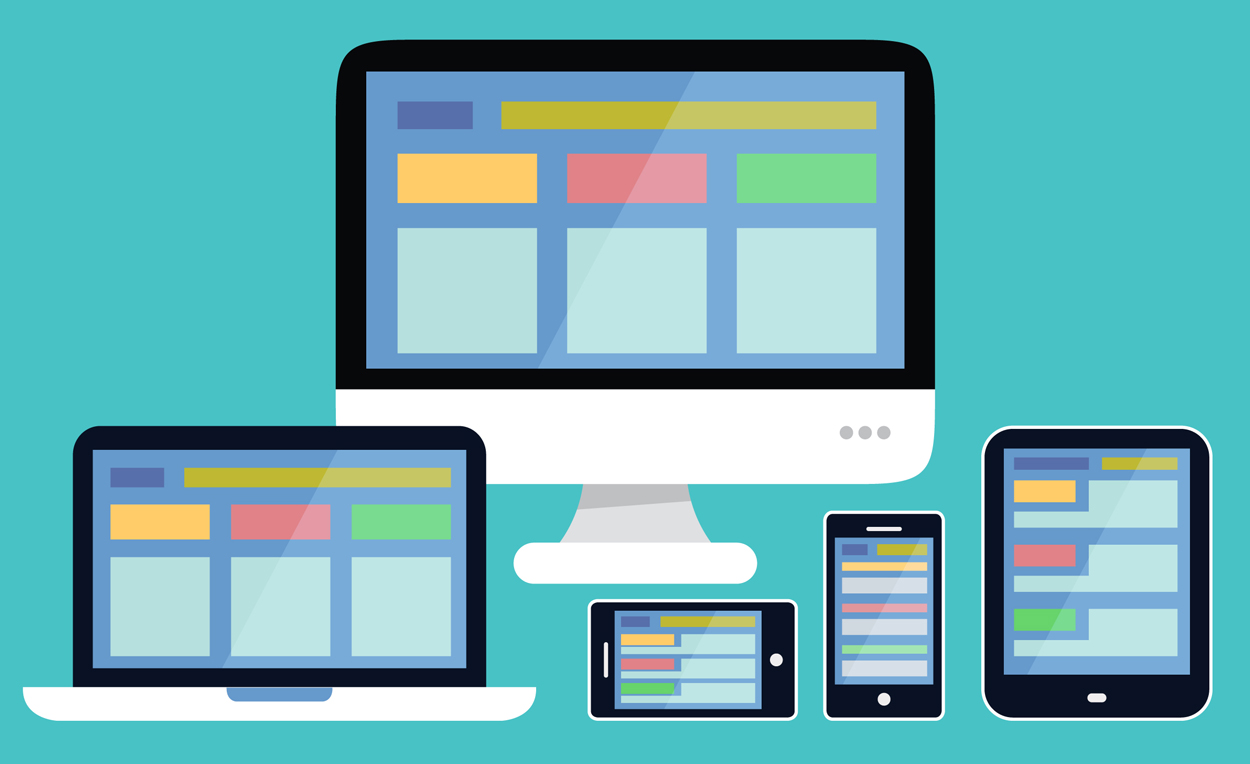
El diseño web responsivo es aquel que se ajusta de forma dinámica a todos los tamaños de pantallas posibles; esto incluye teléfonos inteligentes, tablets, laptops, pantallas de tv, etc.
La meta del diseño responsivo es darle al usuario una buena visualización y experiencia de navegación, sin importar el dispositivo que esté utilizando.
“El diseño web responsivo o adaptativo es una técnica de diseño web que busca la correcta visualización de una misma página en distintos dispositivos. Desde ordenadores de escritorio a tablets y móviles”.
40 de Fiebre

Características de una página web responsiva
1. La página web se adapta al ancho del dispositivo
Normalmente en una página responsiva el diseño pasa de ser horizontal a vertical.
2. Se reorganizan los elementos de la página
Para ajustarse al ancho del dispositivo, se realiza una reestructuración de los elementos de la página web.
3. Algunos elementos cambian de apariencia
Para facilitar la navegación y visualización, se realizan cambios en la apariencia de ciertos elementos como botones, menús, imágenes, videos, etc.
Ventajas de tener una página web responsiva
- Mejora la experiencia del usuario
Si el usuario tiene problemas navegando tu página, lo más probable es que la abandone.
Lo que queremos lograr es que los usuarios permanezcan más tiempo en la página, entonces es fundamental ofrecerles la mejor experiencia de navegación.
Esto lo podemos lograr a través del diseño responsivo.
- Reducción de costos
Los costos se reducen en general al optar por un diseño responsivo ya que se realiza un solo diseño y programación en vez de dos.
¡Así que todos salen ganando!
- Impulsa las ventas y conversiones
Según un informe de Google, el 67% de los usuarios móviles son más propensos a comprar un producto o servicio desde una web móvil amigable.
¡Una muy buena razón para tener una página responsiva!
- Mejora tu posicionamiento en buscadores
Las visitas realizadas desde dispositivos móviles se suman a las visitas provenientes de dispositivos convencionales como computadoras.
Esto contribuye a un mejor posicionamiento y evaluación en los buscadores.
Google ha afirmado que las páginas web con diseño responsivo se desempeñan mejor en los resultados de búsqueda locales.
Conclusión
El aumento en el uso de dispositivos móviles ha generado nuevas necesidades en el mundo del diseño web.
El diseño responsivo ha dado una solución a estas nuevas necesidades y ha mejorado nuestra experiencia de navegación en los distintos dispositivos.
La tecnología continúa evolucionando día a día y es probable que pronto tengamos que buscar nuevas formas de optimizar nuestras páginas web.
¿Tienes alguna duda o comentario? ¡No dudes en escribirnos!
{{cta(‘ec3a2d8c-3c3d-4b1e-b05f-87ed9c523b5d’)}}